UPDATE 02 dic 2012: Pongo el link del poderoso plugin de firefox colorzilla :)
A pasado algo de tiempo desde el primer tutorial, pero continuaremos con los mismos :).
Hoy nos toca hablar un poco sobre las herramientas basicas a usar para programar el juego. Les pondre el minimo necesario de herramientas como para trabajar felices de la vida programando nuestro juego
Que tenemos hasta ahora
En el anterior tutorial hemos quedado en que usaremos PHP con Javascript y CSS para armar el juego, todo esto contenido dentro de un servidor Apache (para facilitarnos la vida usamos la aplicacion WAMP, que nos instala todo sin necesidad de muchos lios).
Ahora viene lo divertido. Programar. Hacerlo en puro notepad es algo epico y heroico, pero por supuesto no somos heroes, y queremos crear el juego lo mas rapido posible. Ademas necesitamos probar todo el codigo que escribamos y aceptemoslo, hay formas faciles y dificiles de hacer las cosas.
NetBeans 7.0: Herramienta para escribir mi codigo
Netbeans es una aplicacion que nos permite escribir nuestro codigo ayudandonos en varios aspectos del mismo. Piensen en el como un Block de Notas con Esteroides y 6 latas de Redbull.
Aunque Netbeans fue pensado para desarrollar aplicaciones en Java, "he descubierto" que sirve fantasticamente para desarrollar aplicaciones en PHP, Javascript y creanlo o no, CSS.
Simplemente vayan a su pagina web y hagan click en el enorme boton amarillo de download now.
Creacion de un Proyecto PHP
Una vez que el Netbeans este instalado, vamos a proceder a crear un proyecto PHP.
- Primero que nada creen una carpeta dentro de su carpeta www que creo Wamp , o Apache si andan en linux, posiblemente este en /var/www. Llamemosla juego por el momento.
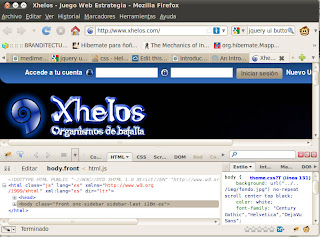
- Abran su Netbeans y presionen Ctrl + Mayuscula + N. Les saldra una ventana parecida a esta de aqui.
- Seleccionen PHP y despues PHP Application with Existing Sources. Busquen la carpeta que creamos llamada juego y seleccionenla. No se preocupen por ahora, va a ser una carpeta vacia, despues la iremos llenando.
- Listo ya estamos listos para programar :)
Firefox 5 con Firebug:
Es recomendable usar un navegador (a.k.a. browser) que sea rapido y potente, osea Firefox5. Bajenlo, instalenlo y sean felices forever an ever.
Este navegador aunque no el mas rapido, ni mas estandar, es uno de los mas usados y tiene un pro que ningun otro navegador tiene. Sus extensiones. Especialmente las extensiones que tiene para el desarrollo web. Es por eso que una ves instalado Firefox5, es necesario, no que digo, es vital que se instalen esta poderosa extension: Firebug, si no instalas esta extension por favor, deja este tutorial ahora.
Hice un pequeño tutorial del manejo de Firebug hace mas de un año pero permanece aun vigente, asi que denle una chequeada. Una ves instalado reinicien su navegador (cierrenlo y vuelvanlo a abrir) y presionen F12. Listo!
Colorzilla y sus herramientas:
Colorzilla es una herramienta que te permite capturar cualquier color que aparezca en Firefox con un solo click. Ademas de que te brinda un rapido acceso a la pagina de CSS Gradient Generator, no puedo vivir sin esta herramienta y tu tampoco podras.
Extras: FirePHP
FirePHP es una herramienta que nos permite mandar el contenido de nuestras variales y los mensajes que queramos desde PHP a la consola de Firefox. Es muy util pero tiene el pequeño inconveniente que dejo de funcionar para Firefox5. Pero no todo esta perdido, el creador de Firephp ah creado otra aplicacion que es el reemplazo de Firephp. Es el FirePHP Companion LITE que aunque un poquito menos facil de usar, tiene un mogollon de novedades. Bueno sigue haciendo lo mismo asi que instalenlo igual.
Ya casi estamos listos
Y con esto ya tenemos casi toda la arquitectura externa armada. En el siguiente tutorial vamos a hablar un poco sobre la forma como ordenaremos nuestro codigo e imagenes y por fin, nuestra primera pagina inicial.













hola, estoy interesado en crear un juego web y me parece muy interesante tu tutorial,lo mas dificil que veo por ahroa es el sistema de combate, espero que mas adelante lo vayas explicado todo, gracias ;)
hola, estoy interesado en crear un juego web y me parece muy interesante tu tutorial,lo mas dificil que veo por ahroa es el sistema de combate, espero que mas adelante lo vayas explicado todo, gracias ;)
Hola Arkrix, yo calculo que en los siguientes 2 o 3 tutoriales estare hablando algo sobre sistmas de batallas. Por mientras derrepente estes interesado en el sistema de batallas de pokemon!
http://taurencreate.blogspot.com/2010/05/sistemas-de-batalla-pokemon.html
Saludos!
la idea de como va a ser las batallas la tengo (algo como al estilo ogame), la cuestion es como puedo pasar mis ideas a php :S
Ahi tienes todo un mundo a programar. En general te cuento masomenos como hago yo, lo primero es tener una idea de como funcionara la batalla, despues creo un archivo que yo llamo interface, digamos si vas a programar una batalla el archivo se llamara batalla_interface.php, al comienzo de mi codigo llamo a una funcion que me actualize el estado de la batalla y en la parte HTML de abajo imprimo el resultado. Claro vas a tener que estar haciendo F5 a cada rato (ademas de muchos otros males ), pero si conoces AJAX y tu buen javascript entonces podras separar la interface del codigo de la batalla. Esto como idea general, el truco aqui es que en algun sitio tienes que calcular el estado de la batalla. Tratare de explicar mejor la idea en un proximo tutorial, pero hay un juego llamado dexgames, parecido al ogame, que tiene un foro, estoy seguro que el owner te podria explicar como funciona, lo otro es bajarte el codigo fuente de un clon de Ogame que tanto abundan por ahi y ver como lo hace :D.