Otra nueva entrega del tutorial para crear tu juego web persistente, Retomemos lo que aprendimos en los ultimos capitulos. En el capitulo 5 aprendiendo un poco de HTML con CSS, en los siguientes capitulos, el capitulo 6 y capitulo 7 aprendimos como hacer el diseño de nuestras interfaces (en caso por supuesto de no tener un diseñador).
Ahora combinaremos estos conocimientos para crear la pagina inicial de nuestra web, también conocido como EL Front. Esta fase nos servirá entonces como traducir tus diseños a una pagina web, con todo y manejo de tu servidor Wamp.
Algunos puntos Previos
Para esta ocasión, prendan de nuevo su wamp y activen su netbeans con los archivos creados hasta el capitulo 5. Por supuesto nos servira bastante la imagen de insectoides que hemos desarrollado entre el capitulo 6 y 7. Ah no tienes los archivos anteriores? No os preocupeis estoy
creando un repositorio en GitHub para manejar los branches, de paso aprendo a manejar GIT. Así que ya sabes,
bajalo de ahi. Por si las dudas voy a crear un nuevo branch por cada Nuevo Capitulo. Si quieres empezar de cero usa el branch Episodio6, si quieres ver terminado lo que hayamos avanzado en este tutorial usa el branch Episodio8
Empecemos la Maquetación
Lo primero que aconsejo es tener una idea de donde poner los contenidos. Generalmente y una buena tendencia en desarrollo web en general, es mantener el contenido centrado y damos la impresión de que la pagina abarca toda la pantalla mediante el uso de un fondo continuo.
Un tamaño interesante a usar para el contenido son 960 pixeles de ancho. Salvo que queramos hacer una
pagina web responsiva, nos atendremos a este tamaño que nos servirá perfectamente para nuestros maquiavelicos planes.
Manos a la obra. Lo primero es crear la estructura inicial que nos permitirá tener ese contenido centrado. Usaremos una técnica ancestral para centrar un div principal. Lo primero sera añadir un DIV de id wrapper que mantenga todo nuestro contenido, osea abre tu archivo index.php que creamos y reemplazalo con este codigo:
Y aumentamos lo siguiente en nuestra hoja de estilos index.css
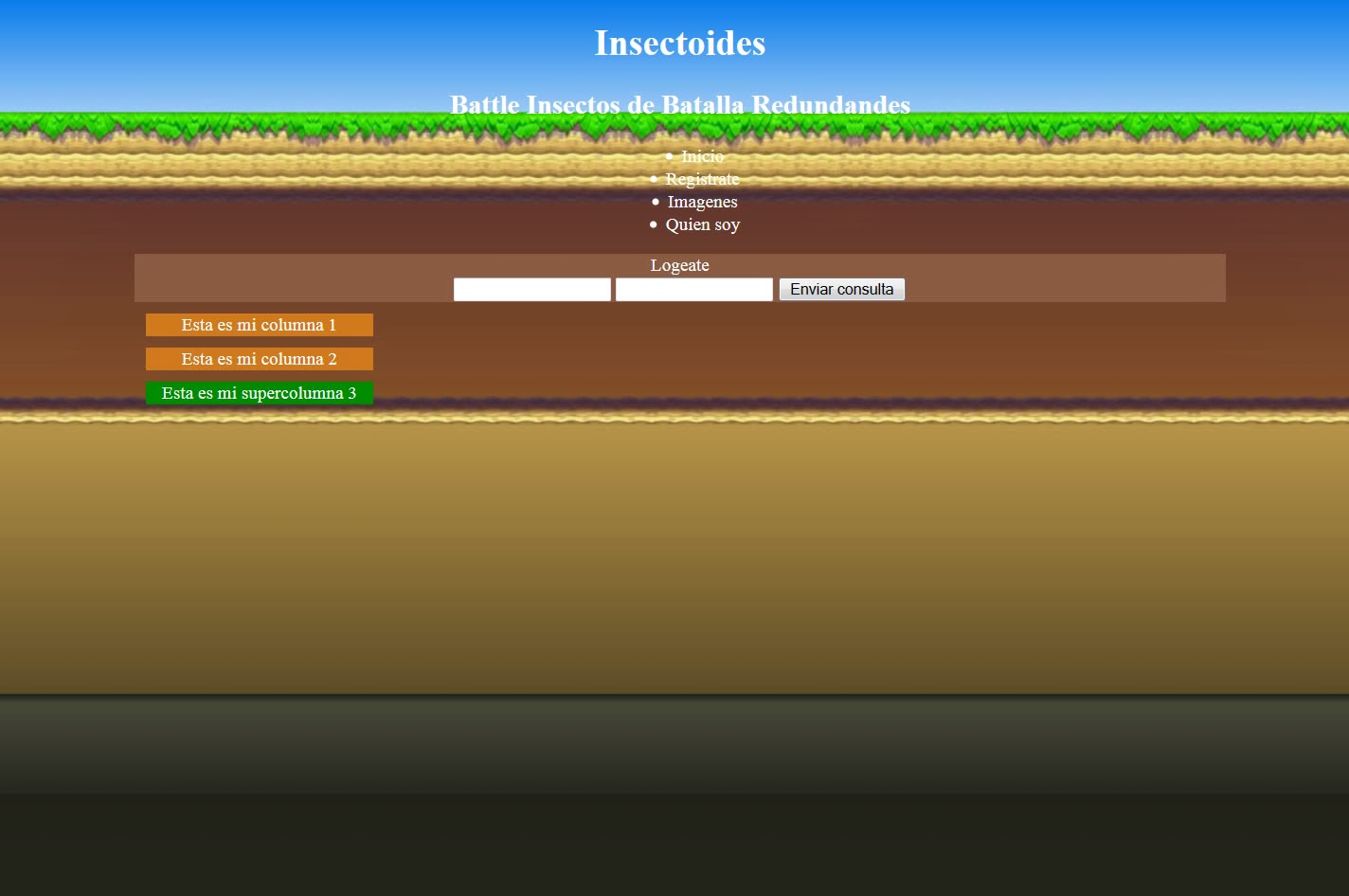
Listo prueba el centrado, te debería de quedar una cosa así:
La explicación sencilla es que
text-align:center de nuestro body hace que todo el contenido se centre, esto no influiría normalmente en un DIV, porque no es texto, pero si le ponemos
margin:0 auto y
width:960px esto funciona de maravilla!.
Por supuesto hay una explicación larga y tiene que ver con que los divs vienen por defecto con un
display:block (no les afecta el text-align por defecto), mientras que otros tags que son de texto como el span usan el
display:inline, no hemos visto nada de esto aun en nuestro código pero te recomiendo que leas sobre los
display modes y tambien sobre el
modelo de cajas en CSS
Muy bien aunque tenemos un largo camino por andar dejare este post aqui para que vayan haciendo sus pininos, si quieren encontrar el codigo completo de lo que hemos estado avanzando, entren a mi
github y descarguen los avances :D




















¿Te gusta la pagina?, socializame haciendole click a tu color preferido: