Holas holas castañolas, como diria Flanders, a quien quiero crucificar de tan solo escucharlo, upss lapsus mental, bueno continuamos con el tutorial, esta ves trabajaremos la maquetación de la pagina web, mi objetivo es que conozcan de que va el HTML y el CSS para que vayan preparandose para lo bueno.
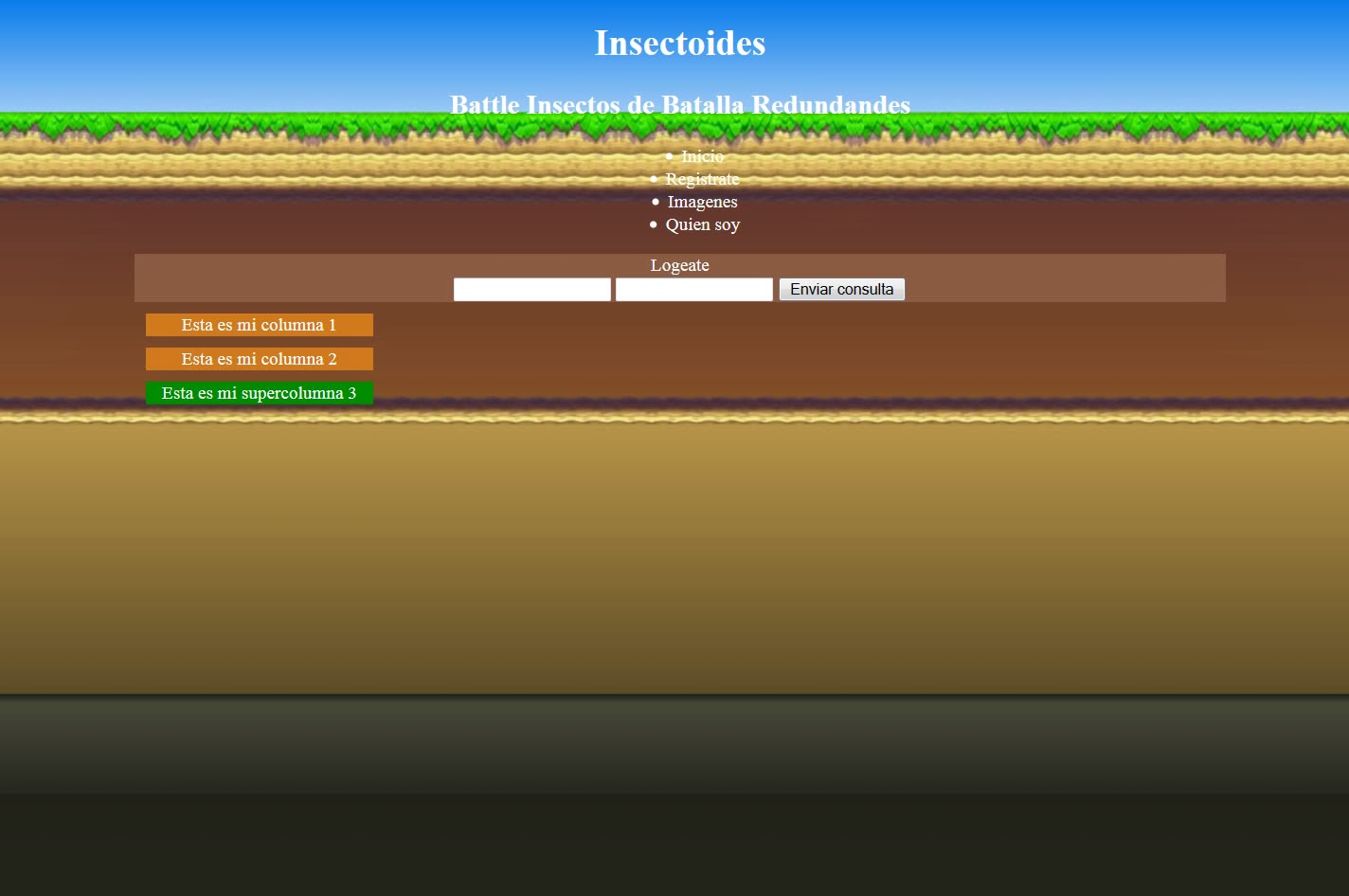
Pero primero una ligera novedad, vamos a hacer unos cambios a nuestro diseño inicial. Con ustedes la nueva interfaz que vamos a desarrollar:
 |
| El antes y después, pueden lanzar la primera piedra, pero creo que esta mejor y mas directo |
El Fondo, donde esta toda la magia
Empezamos colocando el fondo a nuestra pagina web, créanme al decirles que el fondo nos dará una muy buena base para hacer los diseños, para eso ustedes se preguntaran ¿y bueno como lo hacemos tío? Pues primero obtengamos una imagen de lo que seria el fondo de la pagina web:
 |
 |
| La imagen obtenida colocada una al lado de la otra, ¿ven como quiere calzar? |
Ahora si coloquemos esa imagen de fondo en nuestra web, para eso coloquen esta imagen dentro de la carpeta css/img y añadan este CSS a su hoja de estilos index.css
Bien prueba ahora y mira lo que se ve:
Que genial, tenemos ya el fondo de la pagina web listo, pruebalo en diferentes navegadores y deleitate con tu creación, pero ve guardando fuerzas que mañana continuamos con lo bueno! Hasta pronto












Groso!! Que bueno que sigas con el tutorial! Lo encontré el otro día y me pareció fantástico. Está todo claro y bien explicado! Ojala te den los horarios para continuarlo tan seguido como este mes! Un abrazo!!
Gracias Martín!, definitivamente en febrero voy a actualizar mas seguido el tutorial. Espero seguir siendo directo y ameno, si tenes alguna sugerencia o idea que quieras que trate en los tutoriales.. pues ...be my guest :D
Muy bueno y muy bien explicado,te felicito!,vas a entrar en detalles de graficos y sonido para el juego?,va a tener almacenamiento en bases de datos por lo que le lei,me parece fantastico y no hay tutoriales en castellano por lo que veo por la red,asi que te animo a que sigas con esto que a mucha gente nos encanta.Espero el prox. con impaciencia y gracias Carlos :)
Que tal anonimo :), eso estaria para tomarlo en cuenta, tengo una ligera sospecha de que es algo dificil, pero facil con una libreria de Javascript podremos hacer magia. La parte grafica, seria una idea genial, como para traer a un artista invitado a que nos exponga. Si definitivamente hablaremos sobre base de datos a nivel newbie como para que cualquier persona pueda crear el juego de sus sueños!.
Gracias por leerme! ya se viene el tuto numero 10 y tambien hare una entrada sobre tendencias 2014 en juegos mobiles!!!
Gracias por seguir trabajando en este excelente tutorial, espero con ansias la siguiente parte.
De nada Gorka, seguire trabajando, pronto viene la parte 10
me gustaba mucho el tutorial, me desanima que no subas mas...
Lo siento estimado, los tiempos vuelan. Pero pronto les traeré noticias, sobretodo en el proyecto que he estado trabajando con Construct2
Espero ver nuevos tutoriales! Quiero ir aprendiendo a programar e ir creando poco a poco mi primer juego!!!
Te felicito por estas guias, son sencillas de seguir, no se hacen para nada pesadas, como otros manuales que puedes encontrar por ahí... tu escribes muy bien y muy ameno ;D
Venga, un saludo!
Gracias estimado, comentarios asi de animados, me hacen dar ganar de continuar con el tuto! :D. Lo siguiente que vamos a ver es ya algo de programacion con Javascript!.
Saludos
Sencillamente espectacular! Por favor sigue con el tutorial... Muchísimas GRACIAS!!!
Hola buenas, he visto tu tutorial y la verdad, me gustaria mucho que subieras la seguiente parte, a si que te pido porfavor que lo hagas, que estoy ansioso de verla
Estimado, prometo que a finales de setiembre subo nuevos tutoriales!. Un Saludo
Me gusta mucho el tutorial, sigue asi y hare un juego cuando termines. Que desde hace años tengo ganas de tener mi propio juego
Hola, andaba pasando por acá y veo que estos tutoriales han terminado. Programo en PHP y trabajo muy bien, por lo general solía clonar juegos como Ikariam y Gladiatus, pero estoy interesado en crear uno propio desde 0, lo único que soy algo malo con JS y CSS, pero es lo de menos estoy interesado en buscar ayuda si alguien quiere ayudarme a trabajar estaría encantado de aceptar su ayuda.
Pueden enviarme un correo acá: edgarreyesvenezuela@gmail.com