Como van muchachos, en la anterior entrada conversamos acerca del posicionamiento con Floats. Me toca mostrarles un truco mas para que puedan continuar por sus propias manos.
 |
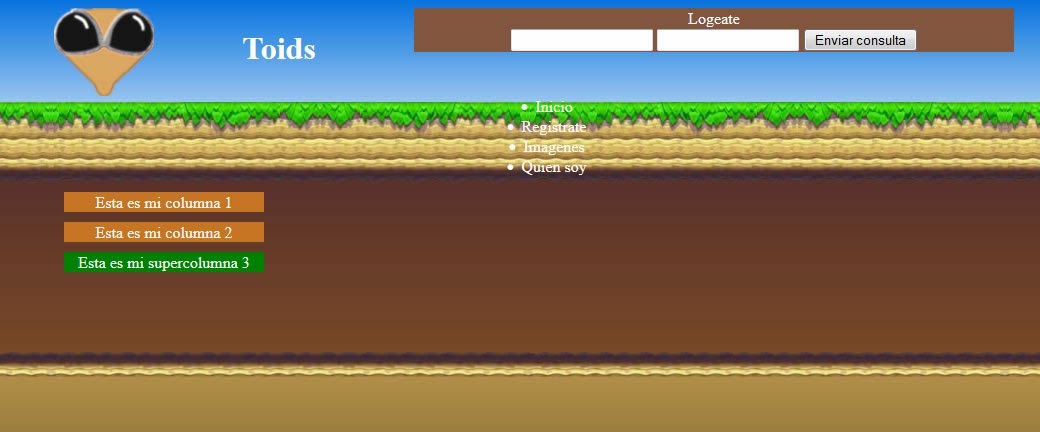
| Nos quedamos aquí haciendo el menú. |
Estilizando el Menú Principal
Lo primero es decirle a nuestros tags li que se comporten . Quitaremos los redondos al lado de cada li y lo pondremos en linea, usando nuestro popular display:floatAñade este CSS al final de tu archivo index.css. Con el haremos que nuestros tags li osea nuestros items del menu, aparezcan de izquierda a derecha en lugar de arriba a abajo, que tengan un tamaño de fuente potente, le quitaremos los redondos que aparecen por defecto a cada tag li, y pondremos algunos paddings para que se vea bonito.
 |
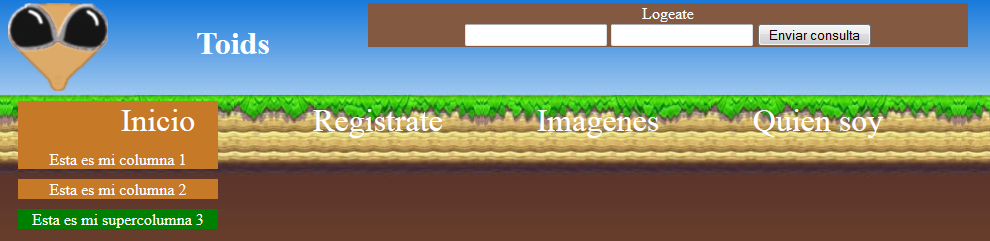
| Pero que Dioses que somos |
Y actualizamos la pagina y....
No pasa absolutamente nada!. ¿Pero que caraxos? se preguntaran mientras ven homicidamente la pantalla de su computadora, si hemos puesto un estilo a nuestro ul que contiene a todos nuestros li, este no se pinta, ni siquiera el fondo que le pusimos!. Porque los dioses conspiran contra nuestras ganas de desarrollar juegos?
Con ustedes el hack de clearfix
Cuando empezaba a desarrollar paginas webs descubrí este problema. Los contenedores de elementos que han sido flotados no tienen un espacio por si mismos. Lo que es una pena realmente ya que fácilmente podríamos haber terminado el trabajo si el contenedor respetara los margins y paddings que tienen sus hijos. Felizmente nosotros tenemos un hack de CSS que hace precisamente esto, llamado clearfix.
Para aplicar clearfix a nuestro codigo tenemos que seguir dos pasos sencillos:
- Colocar el codigo de clearfix
- Colocar a nuestro contenedor la clase clearfix.
Aqui les paso el codigo, no es necesario que lo entiendan, de hecho yo no lo entiendo muy bien al 100% pero demonios que bien funciona!.
Una ves colocado el codigo al final de nuestro archivo, es hora de colocarle la clase clearfix a nuestro ul. Quedaria asi:
Una ves colocado el codigo al final de nuestro archivo, es hora de colocarle la clase clearfix a nuestro ul. Quedaria asi:
Hermoso!. ¿Ahora ven lo necesario de aplicar este hack? Creanme les sacara de muchos apuros cuando este maquetando.
Estilo Border Radius
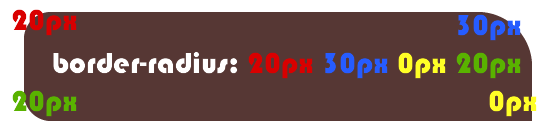
Los que hayan chekado con detenimiento notaran que las esquinas de nuestro ul aparecen redondeadas. Esto es gracias al estilo border-radius, que como su nombre lo indica le da un borde redondo a cada una de las esquinas de nuestro contenedor. ¿Sabias que puedes darle un redondeo diferente a cada una de las esquinas? Solo necesitas especificarlas una por una. Aqui un esquema: |
| Desde arriba a la izquierda, vas en el sentido de las agujas del reloj. |
Añadiendo la Fuente
Ok, en nuestro diseño usamos un tipo de fuente llamado A Bugs Life (descarguenla, it's an order) que obviamente no se refleja en nuestra pagina web. Para que funcione tenemos que descargar la fuente y configurarla con CSS. Una pequeña nota, el siguiente paso no es compatible con navegadores antiguos como IE6, pero si estas usando IE6 o IE7, no eres digno de mi confianza.
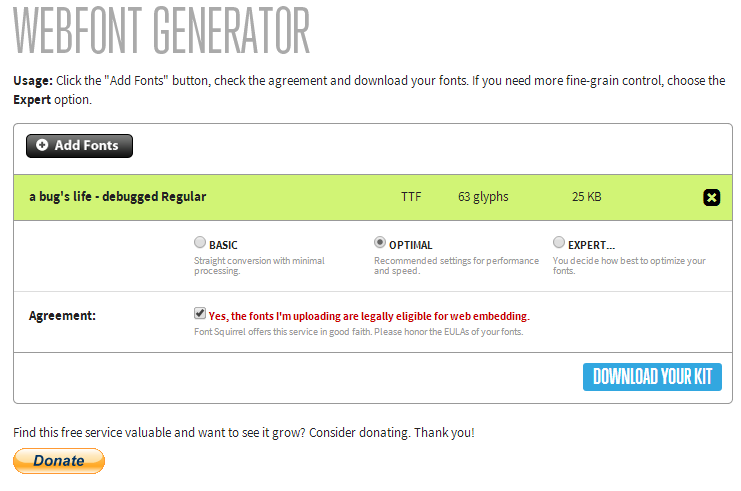
Pero gracias a Thor, en internet existen un monton de herramietas que nos pueden ayudar a colocar fuentes con un resultado optimo, una de estas es Font Squirrel Web Font Generator. Entren a la dirección, coloquenle la opcion de optimal,acepten el Agreement, y subanle la fuente que les pase.
 |
| Y donen muchachos, nunca cae mal una donación :D |
Una ves hecho todo esto haganle click al boton DOWNLOAD YOUR KIT. Descargas el zip y lo descomprimes, encontraras toda una lista de archivos.
Y no nos olvidemos de añadir este nuevo archivo CSS a nuestro index.php, ponlo antes de definir nuestro index.css
Después de toda esta agotadora jornada, al fin podemos indicar donde queremos que se muestre esta fuente. Para eso abre font.css y añade este estilo de #mainMenuWrapper:
Ahora si, CTRL+F5 y veamos que tal esta quedando!
No hay duda, los estoy volviendo Tigres en Desarrollo Web, dense otro abrazo porque conocer el manejo de los floats y el añadir fuentes a una pagina web, es un level bien pro en diseño de paginas webs.
Y así es como se maqueta una Pagina Web
A partir de ahora creo que ya tienen los conocimientos básicos como para que puedan continuar por ustedes mismos. Por supuesto no duden en comentarme sobre sus dudas que tendrán, háganme caso esto es solo el comienzo, aunque uno muy auspicioso. Espero se hayan divertido tanto como yo.En nuestros siguientes tutoriales vamos a ver ya temas de programación en servidor y cliente y también entrar al tema del manejo de base de datos. Traten con sus conocimientos actuales de terminar nuestra interfaz:
Nos vemos en el próximo episodio!















Cuantos Tutoriales quedan y cuando vas a lanzar el proximo
Estaria bueno que sigas con esto. Por lo menos que llegues a la parte PHP que seria lo más dificil. Gracias, muy buenos tus tutoriales.
Ey! Están geniales los tutoriales! No hay tutos de juegos en PHP en español, sería genial si lo pudieras continuar! Ánimo!!!
Me han encantado todos los tutoriales me han ayudado mucho. Este trabajo es impresionante, he pasado de saber unos cuantos códigos html a manejar con facilidad los elementos de un MMORTS. Te lo agradezco mucho y por eso no debes para este tutorial. Tu ayuda sirve a mucha gente. Continua por favor!!
Gracias Mauro, no podria indicarte una fecha de continuacion, pero definitivamente tus palabras de aliento me ayudan bastante a continuar estos tutos!.