Como van muchachos, en la anterior entrada conversamos acerca del posicionamiento con Floats. Me toca mostrarles un truco mas para que puedan continuar por sus propias manos.
 |
| Nos quedamos aquí haciendo el menú. |
Estilizando el Menú Principal
Lo primero es decirle a nuestros tags li que se comporten . Quitaremos los redondos al lado de cada li y lo pondremos en linea, usando nuestro popular display:floatAñade este CSS al final de tu archivo index.css. Con el haremos que nuestros tags li osea nuestros items del menu, aparezcan de izquierda a derecha en lugar de arriba a abajo, que tengan un tamaño de fuente potente, le quitaremos los redondos que aparecen por defecto a cada tag li, y pondremos algunos paddings para que se vea bonito.
 |
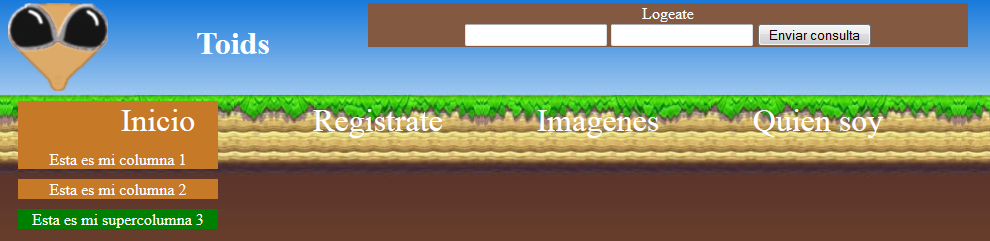
| Pero que Dioses que somos |
Y actualizamos la pagina y....
No pasa absolutamente nada!. ¿Pero que caraxos? se preguntaran mientras ven homicidamente la pantalla de su computadora, si hemos puesto un estilo a nuestro ul que contiene a todos nuestros li, este no se pinta, ni siquiera el fondo que le pusimos!. Porque los dioses conspiran contra nuestras ganas de desarrollar juegos?
Con ustedes el hack de clearfix
- Colocar el codigo de clearfix
- Colocar a nuestro contenedor la clase clearfix.
Una ves colocado el codigo al final de nuestro archivo, es hora de colocarle la clase clearfix a nuestro ul. Quedaria asi:
Hermoso!. ¿Ahora ven lo necesario de aplicar este hack? Creanme les sacara de muchos apuros cuando este maquetando.
Estilo Border Radius
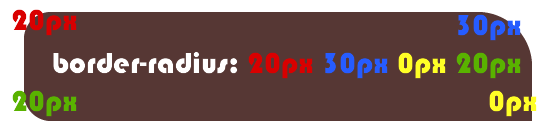
Los que hayan chekado con detenimiento notaran que las esquinas de nuestro ul aparecen redondeadas. Esto es gracias al estilo border-radius, que como su nombre lo indica le da un borde redondo a cada una de las esquinas de nuestro contenedor. ¿Sabias que puedes darle un redondeo diferente a cada una de las esquinas? Solo necesitas especificarlas una por una. Aqui un esquema: |
| Desde arriba a la izquierda, vas en el sentido de las agujas del reloj. |
Añadiendo la Fuente
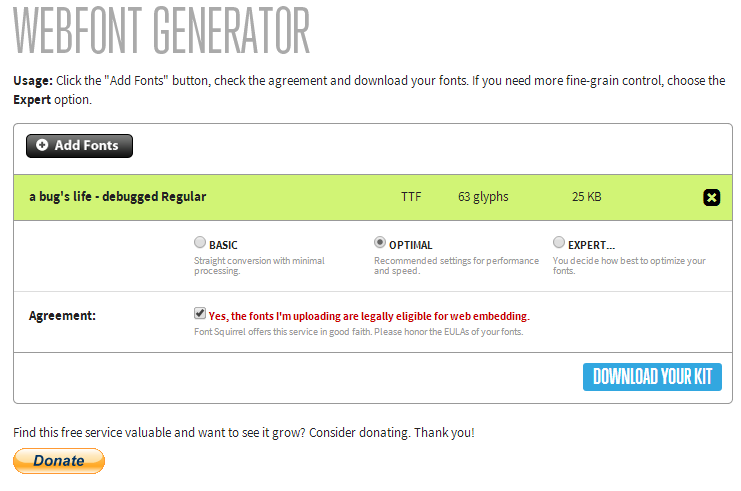
 |
| Y donen muchachos, nunca cae mal una donación :D |
Y no nos olvidemos de añadir este nuevo archivo CSS a nuestro index.php, ponlo antes de definir nuestro index.css
Después de toda esta agotadora jornada, al fin podemos indicar donde queremos que se muestre esta fuente. Para eso abre font.css y añade este estilo de #mainMenuWrapper:
Ahora si, CTRL+F5 y veamos que tal esta quedando!
No hay duda, los estoy volviendo Tigres en Desarrollo Web, dense otro abrazo porque conocer el manejo de los floats y el añadir fuentes a una pagina web, es un level bien pro en diseño de paginas webs.
Y así es como se maqueta una Pagina Web
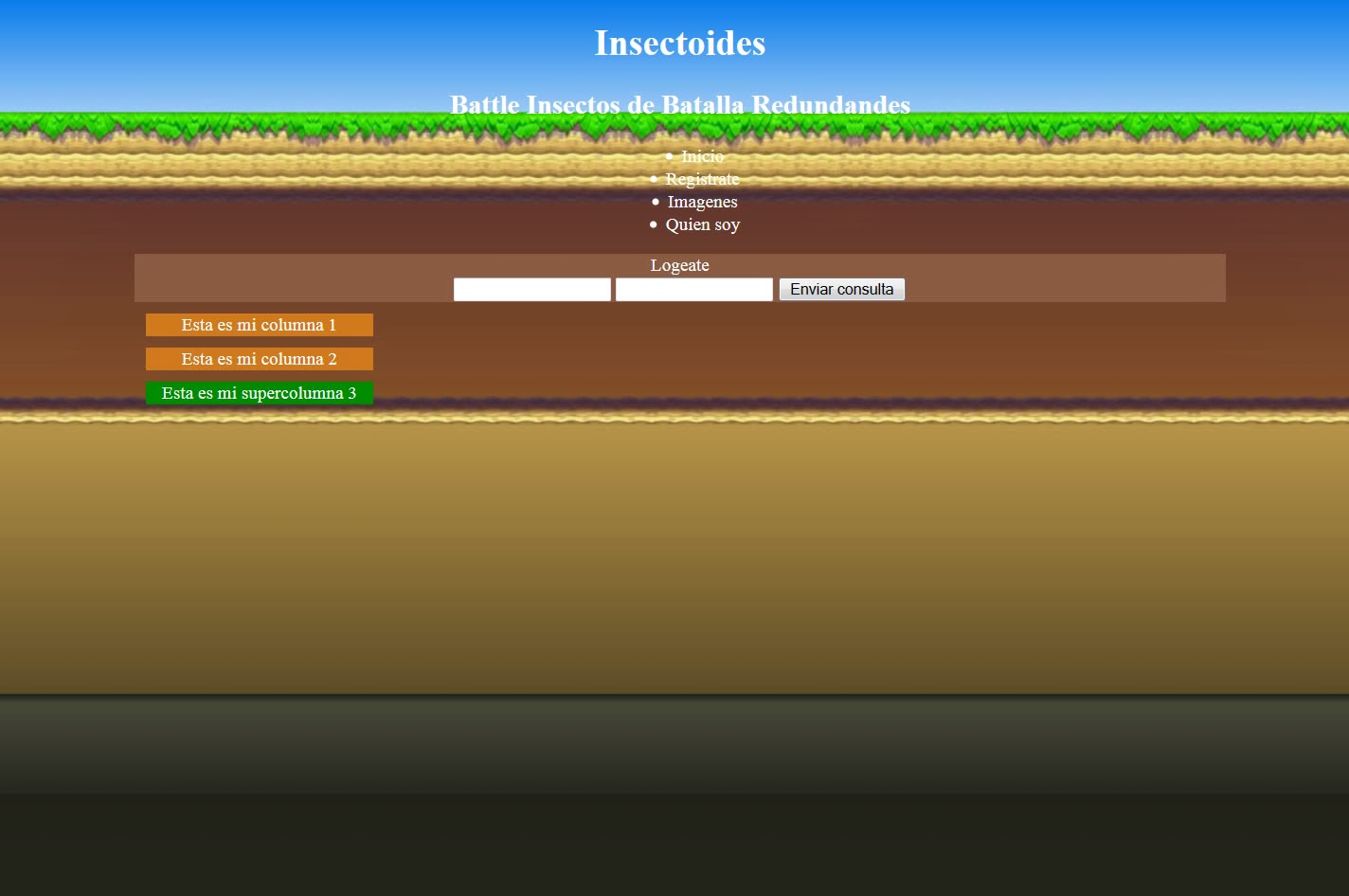
A partir de ahora creo que ya tienen los conocimientos básicos como para que puedan continuar por ustedes mismos. Por supuesto no duden en comentarme sobre sus dudas que tendrán, háganme caso esto es solo el comienzo, aunque uno muy auspicioso. Espero se hayan divertido tanto como yo.En nuestros siguientes tutoriales vamos a ver ya temas de programación en servidor y cliente y también entrar al tema del manejo de base de datos. Traten con sus conocimientos actuales de terminar nuestra interfaz:
































¿Te gusta la pagina?, socializame haciendole click a tu color preferido: